**Updated 8/20
With SEO there is no magic bullet. No one knows how exactly Google’s or Yahoo’s algorithms work, not even the engineers that work there. It is important to understand basic knowledge with SEO and implement it as well as test it extensively. The amount of misinformation floating on the Net is staggering, but from a practical standpoint most of what you read “could” have some small truth to it. This is why it is important to be objective when reading about SEO. There is no wrong answer until you can confirm with your own testing. Once again, the only way you will ever know is by testing yourself to find out what works.
This being said there are basic fundamentals to search engine optimization. Again, all of this can be debated, but from my experience and extensive testing, using the basic on page methods outlined below will always improve your rankings within the search engines.
What is On page Optimization?
On page optimization refers to anything that is contained on your website, such as content, meta tags, alt tags, robot.txt, H1 tags, sitemaps, ect. Having your on page optimization properly done makes a huge difference. Why make it hard for the spiders to crawl your site? I have found that having a search engine friendly site is one of the easiest ways to get ranked. Many people ignore this aspect, but I think it is just as important as off page optimization. Below I will breakdown most aspects of on page.
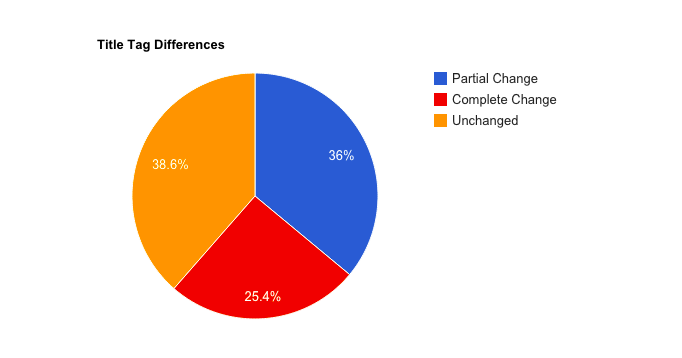
1) Title Tag – The title tag is an HTML title element critical to both SEO and user experience that is used to briefly and accurately describes the topic and theme of an online document. The title tag is one of the most important factors on your website. It tells people exactly what you are, as well as the search engines what keywords you are trying to optimize. Try to make the title tag no more than 70 characters. Below is how I usually structure my title tags.
Mini Split Air Conditioners | Ductless Split Systems | Split Air and Heat
Some people choose to brand their website within the title tags, so you will have something like this:
Justminisplits.com- Ductless Mini Split Air Conditioners for Less
How you structure your title tags again is up for debate, but it really depends on what you are going for. I prefer to stuff them with keywords. The only exception would be something like social media type websites where you want to brand your company or sometimes local businesses.
**Update – recently Google has seemed to devalue the title tag a bit. They are still very important though, so make sure you build them out properly and each page is dynamic.
2) Meta Description Tag – The Meta description tag is a snippet of HTML code that belongs inside the section of a Web page. It usually is placed after the Title tag and before the Meta keywords tag, although the order is not important.
The keywords and phrases you use in your Meta description tag don’t affect your page’s ranking in the search engines (for the most part), but this tag can still come in handy in your overall SEO campaigns.
**Update – recently Google seems to be taking description tags as a ranking factor. So make sure it is keyword rich, but don’t keyword stuff. Make sure it flows naturally. Also, try to make your description tags 72-160 characters.
3) Meta Keyword Tag– The meta keywords tag allows you to provide additional text for crawler-based search engines to index along with your body copy. How does this help you? Well, for most major crawlers, it doesn’t. That’s because most crawlers now ignore the tag. I have found that it is important with Yahoo and Bing PPC as far as quality score. Regardless I still ad keywords to this tag. Usually only 5-7 per page.
The proper syntax for this HTML tag is:
4) Robot.txt– “Robot.txt” is a regular text file that through its name, has special meaning to the majority of “honorable” robots on the web. By defining a few rules in this text file, you can instruct robots to not crawl and index certain files, directories within your site, or at all. For example, you may not want Google to crawl the /images directory of your site, as it’s both meaningless to you and a waste of your site’s bandwidth. “Robots.txt” lets you tell Google just that. The robot.txt is only required if you DON’T want the crawlers to index a particular page. Otherwise you can omit the use of it on your website.
5) Header Tags – The H tags are used to define HTML headings. The tag defines the most important heading. The defines the least important heading. I still use header tags on most of my projects, but the common consensus in the SEO community is that header tags are no longer important. I figure it won’t hurt so I still use them.
6) Alt Tags – The Alt tag is alternative text when non-textual elements, typically images, cannot be displayed. Basically search engine spiders can not read images. Therefor you can tell it with an alt tag what the relevance of that image is. For example:
Alt=”Mini Split Air Conditioner”
I always try to put relevant keywords within the alt tags according to the corresponding content on the website. For example, if there is an image next to an article about “How to install a mini split”, I will put something like this:
Alt=”Installing a mini split, how to install a mini split”
7) Content – It is well known that the search engines love content. Especially Google, which by the way gets almost 80% of all search traffic. You want your content to be unique, as well as descriptive. I try to scatter as many keywords on my homepages as possible within articles. So if I have have a list of 20 top keywords, I try to scatter them throughout an article or two on the homepage. Now this is just how I do it, and there are many different methods. Some people try to target 2-3 keywords, some more. I have found success by doing it this way. I also bold and underline some of the main keywords I am optimizing.
**Update – Google is getting really fussy about targeting keyword phrases that are not contained within the content of the target page. If you are going to target a particular phrase make sure it is contained at least one time throughout the content on that target page. Don’t overdo it though. There is a fine line between natural flow and keyword stuffing.
8) Exact Match Domains and Keywords in the URLs – I like to at least have one of the main keywords I am optimizing within the domain. This is not necessary, just a practice I subscribe too. This is a whole topic on it’s own, but it is important and the search engines do put a good amount of emphasis on having the keywords in the domain and URL. For example, if you are deep linking to a page that is targeting “Mini Split Installation in Georgia”, I like to have the page structured something like this: justminisplits.com/mini-split-installation-in-georgia/.
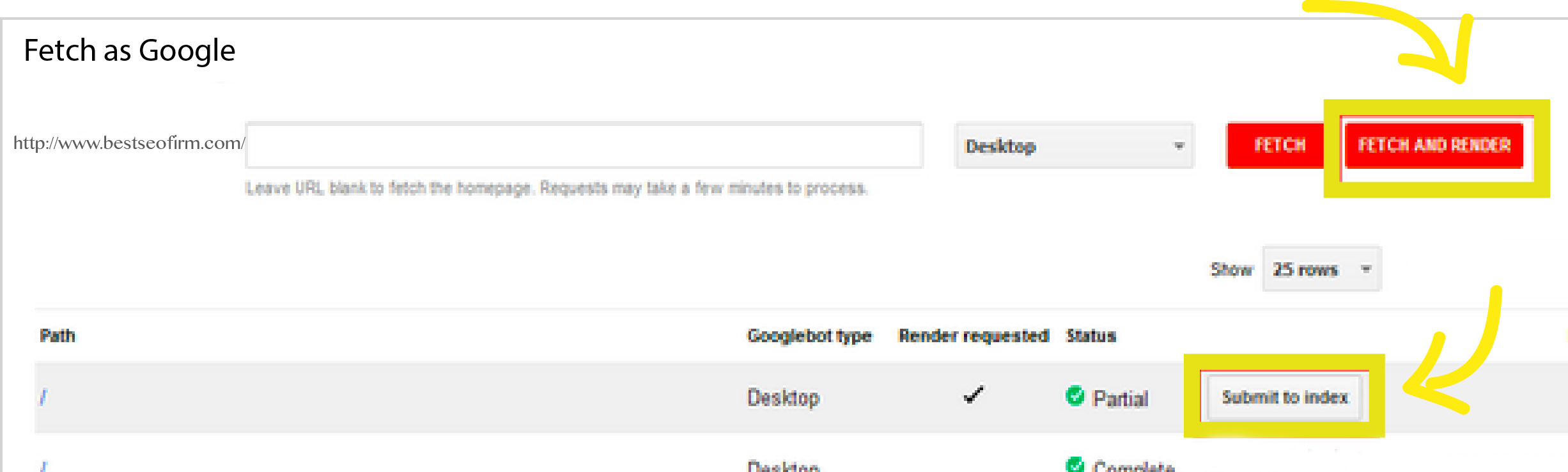
9) Dynamic Meta Tags – Try to make sure all of my pages are dynamic. Try not to have the same title, description tags, on every page. Each page should be unique. Also, I always try to have an outbound link to an authority page on my websites. Oh and make sure there is no dead links on your website. This is never good. I use Google Webmaster, which tells me if there is any dead links on the site.
10) Sitemap – Ad a site map to your website. Why not make it easy for the spiders to crawl your page?
11) Site Speed – Site speed is really important. If you website loads slow, it can cause your site to lose rankings. No one wants to sit and wait for a website to load. Most search engines understand this.
A good tool to use is: http://tools.pingdom.com
12) www Resolve – Redirecting requests from a non-preferred domain is important because search engines consider URLs with and without “www” as two different websites. Search engines will see your site as two separate websites if you do not make sure this is done, hence considering them duplicate content.
13) Shared vrs Dedicated hosting – this is just my personal option, and I don’t have any data to back it up, but why share an IP when you can have a dedicated IP for a website? I have seen sites get hit that were sharing the same IP and then magically all the other sites got nailed at the same time. Now obviously this could have been caused due to the person using all the same methods, but why even risk it? It isn’t that much more expensive.
14) No Follow Attribute – I suggest that all my clients no follow all outgoing links especially outbound affiliate links. This will keep the site PR contained within itself. It is up for debate, but I think Google counts no follow anyways.
15) Site Architecture – you want to try to keep the PR flow of the site going to the most important pages, so site structure is important. I could write a whole article just on this alone, but obviously I want to try to keep this short. If anyone wants to discuss this aspect hit me up on Skype and I will point you to some very good articles on the subject.