In the past, when browsing content on the internet was limited to tiny screens and text and links only, it wasn’t really that important to optimize your content for mobile content. However, the percentage of people that use a mobile device to access the internet is huge and soon the people who access the internet solely through a conventional computer will be a minority. You simply can’t ignore mobile devices.
The best way to make sure that your content works across all mobile platforms is to test it on those platforms, but unless you own every one of those devices this might be difficult to do. That’s where mobile emulators come in. There are a number of mobile emulators out there now that will let you see exactly what your website looks like on the iPhone, tablet and other devices. This will allow you to make adjustments so that your website displays perfectly no matter what device someone is using to access your content.
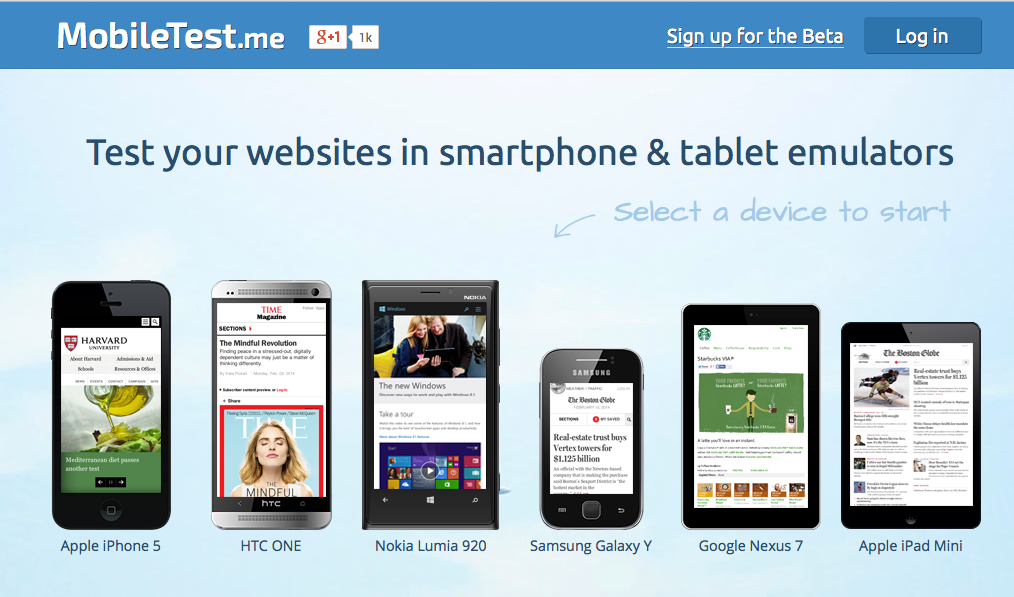
MobileTest.me
The MobileTest.me is a website that is specifically designed to display a site exactly how it would show up on all devices. With how popular smartphones and the tremendous amount of search mobile is now taking up are, you can’t ignore this platform. Just type in your URL and see how it displays on all devices.
General Mobile Phone Emulator
This Mobile Phone Emulator will allow you to see what your content looks like across a wide variety of formats and mobile manufacturer platforms. This includes Samsung mobile, BlackBerry and more. Best of all it’s free.
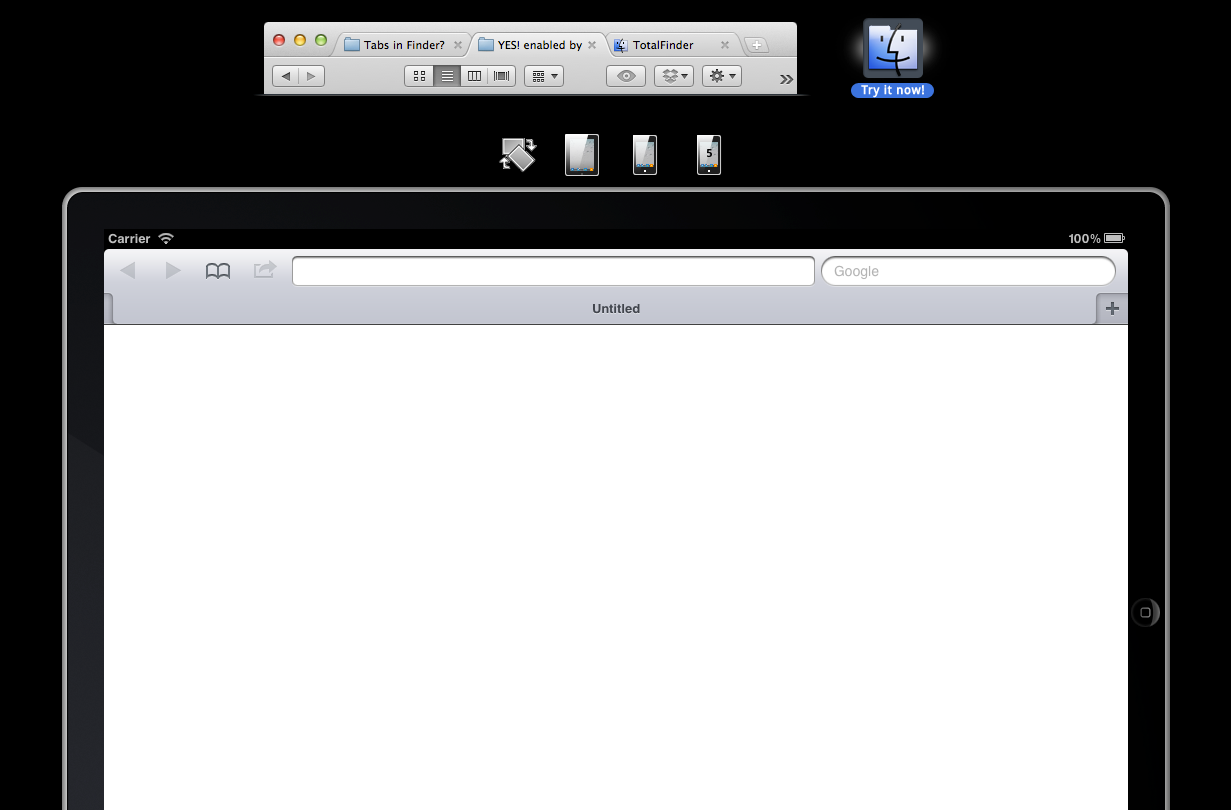
iPad Emulator
The iPad or other tablet devices are quickly becoming the most popular way to access the internet, and the iPad is definitely the most popular within those devices. That’s why the iPad Peek is the perfect emulator to let you see how your content will look on a tablet.
Response Time
The responsiveness of your website is one of the factors that Google evaluates when ranking your website, and besides, you want your visitors to arrive and browse without frustration. That’s why you should check your site with ResponsivePX.
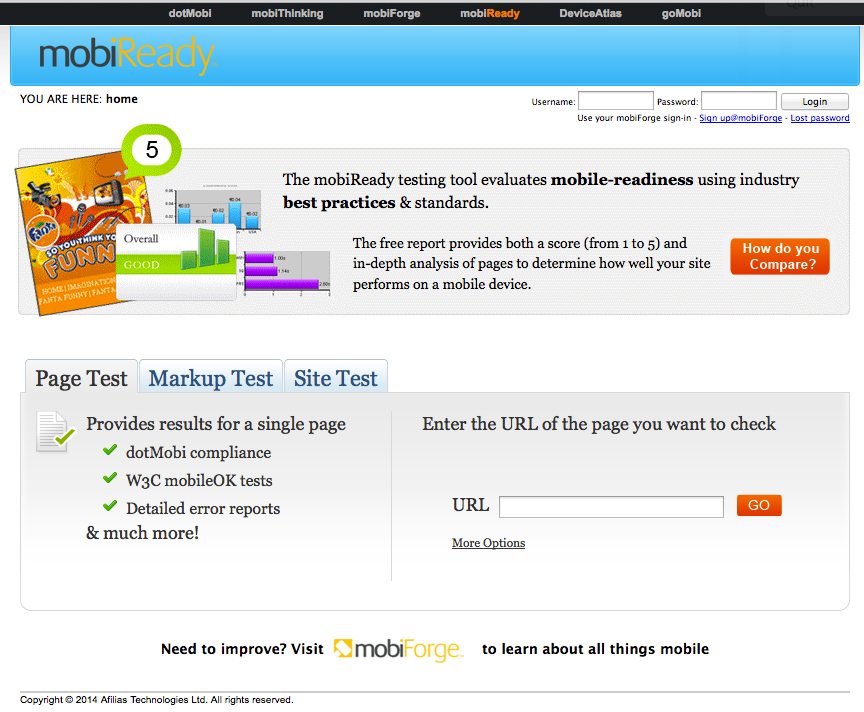
MobiReady
MobiReady is such a valuable tool because while it checks mobile compliance, it also gives you detailed error reports that can help you make changes easily. Also, you can check your code for errors which might be valuable later on, if you encounter a problem and aren’t sure where the issue lies.
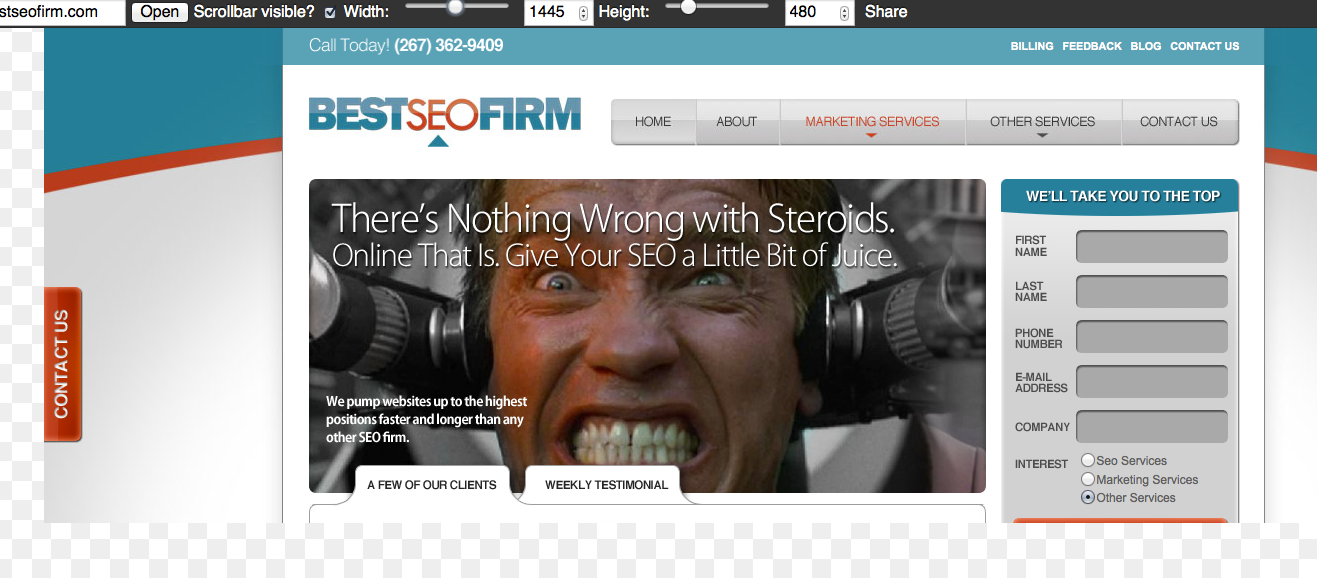
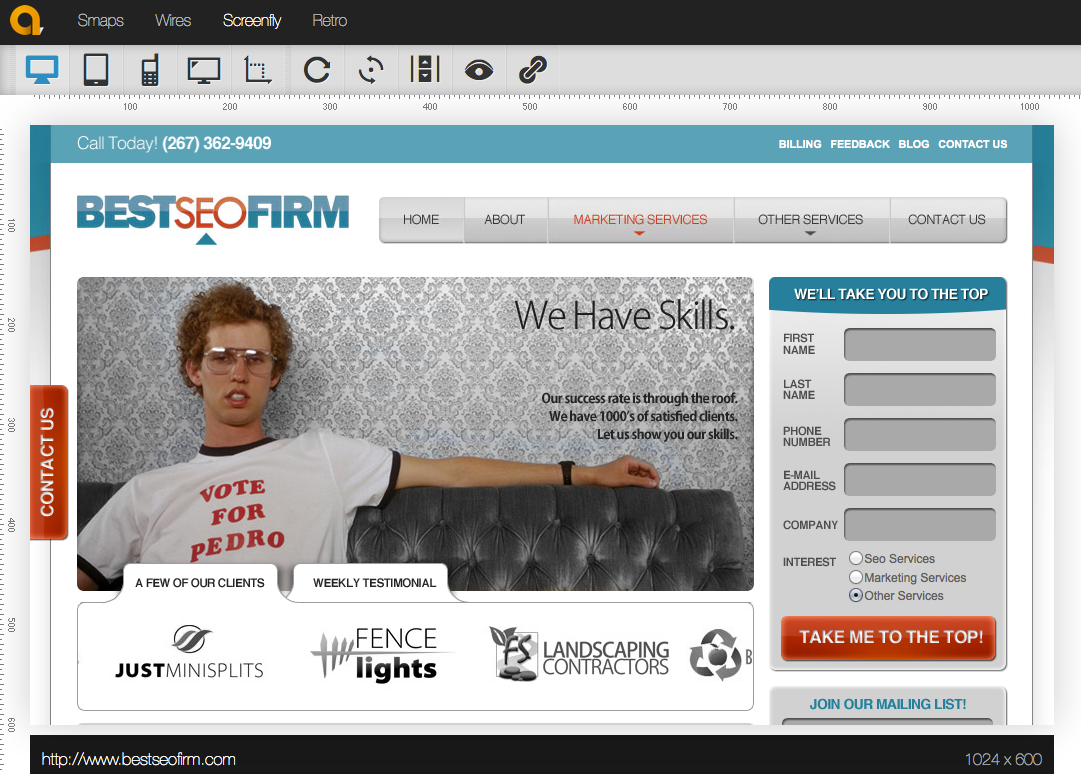
Screenfly Emulator
The value in using Screenfly is that it tests your content across a wide coverage of platforms and you can customize it to show your website under a variety of conditions. While you should make use of the other emulators as well, testing under different conditions can be useful.
When it comes to your website, you have to optimize for mobile content across as many platforms as possible, because if you are only targeting computer users, you are missing out on a huge number of visitors, and in the very near future, those mobile users that you are ignoring are going to make up most of your potential audience.